「PS auto sitemap」の正常な設定方法
ワードプレスのサイトマップ作成してくれる
プラグインの「PS Auto Sitemap」の設定方法です。
このブログにもサイトマップがありますが
以前導入していた
サイトマップの
「Dagon Design Sitemap Generator」
がいつの間にか正常に表示されないようなので
代わりとなるプラグインの
「PS Auto Sitemap」
の設定方法を記事にします。
しかし、ちょっと苦戦しまして・・・^^;
何度設定しても
うまく表示にならなかったのですが
なんとか問題が解決したので
同じように困ってる人もいるかも~
と思って記事にしておこうと思います。
「PS Auto Sitemap」の設定方法
-
「PS Auto Sitemap」をインストールする
ワードプレス管理画面の中のメニューの
「プラグイン」の中の「新規追加」をクリックして
「PS Auto Sitemap」と入力して新しくインストールしましょう。
インストールしたら
プラグインを有効化しておきましょう。
-
サイトマップが表示される記事の作成
次に固定ページに新規追加で
サイトマップが表示される記事を作成していきます。
記事の中にこちらを貼り付ける↓↓
<!– SITEMAP CONTENT REPLACE POINT –>
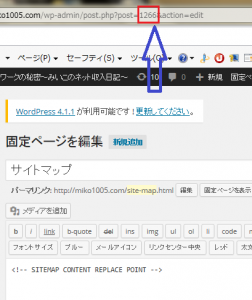
「公開」にして保存をすると・・・
サイトマップページのURLに「post=番号」というものが表示されます。
私の場合は
http://miko1005.com/wp-admin/post.php?post=1266&action=
という感じで「post=番号」が投稿IDとなります。
こちらの投稿IDはのちほど設定で使用しますので
メモするなりコピーするなりしておきましょう。
-
「PS Auto Sitemap」を設定していく
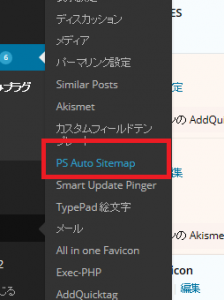
ワードプレス管理画面メニューの
設定内に『PS Auto Sitemap』が
追加されてますのでクリックして開いていく。
すると「PS Auto Sitemap」の
設定画面に変わりますので
簡単に設定をしていきます。
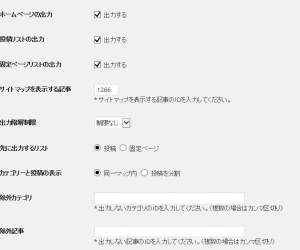
ホームページの出力
サイトマップ一番上にホームページへのリンクを作成するかどうかの選択
投稿リストの出力
サイトマップに投稿一覧を表示させるかどうかの選択
ページリストの出力
サイトマップにぺージ一覧を表示するかどうかの選択
サイトマップを表示する記事
こちらでさきほどの投稿IDを入力していきます。
出力階層制限
サイトマップに表示する階層の制限
制限無しの場合は全表示
第一階層の場合は
カテゴリーの下にそれぞれの投稿が表示されません。
先に出力するリスト
投稿、固定ぺージのどちらが優先的に表示されるかの選択。
カテゴリーと投稿の表示
1ページで全て表示されるか
各カテゴリーでの投稿ページを
別のぺージでの表示にするかどうかの選択
除外カテゴリー
除外したいカテゴリーがある場合はIDを入力。
除外記事
除外したい記事がある場合はIDを入力。
スタイルの変更
13種類の中から選べますので
自分のお好きなスタイルを選んでください。
キャッシュの使用
読み込みの速度を上げるキャッシュの使用の選択
制作者リンクの表示
サイトマップが表示される下部分に
製作者リンクを表示するかどうかの選択
以上で設定は終了です。
あとは、グローバルメニューに追加すると表示されます。
私が使用中のEFFICIENTテンプレートでしたら
「外観」→「テーマ編集」→「グローバルナビゲーション固定ページテンプレート」
にサイトマップ記事のURLを追加することで表示されます。
「PS Auto Sitemap」が正常に表示されない場合
ここまで設定完了しても
なぜか私は表示されなくて
「なんで~^^;」
って感じだったんですが
どうやら調べると
Google用のサイトマップ更新プラグイン
「Google XML Sitemaps」
こちらを導入してる人が
ほとんどだと思いますが
このプラグインを導入してる場合と
記事URLが「sitemap」になってると
正常に表示されない場合があるそうです。
ですので、「PS Auto Sitemap」の場合は
記事URLを少しだけ手直しするだけで私は無事に表示されました。
私は「sitemap」となってる所を
「site-map」としただけです。
もし、正常に表示されない場合はこちらも試してみてくださいね。
こちらの記事も読まれています
- 「Dagon Design Sitemap Generator」が表示されない
- WordPressでスマホ対応する方法
- 専用特典受け取り方法
- FC2ブログからWordPressへ記事URLを変えず引越しする方法
- 登録完了したらさっそく活動しよう